Azure FunctionsをVSCodeで開発する with DevContainer
仕事でAzure Functionsを使うことがあり、次回躓かないようにここにメモがてら残しておこう。
C#を前提としていますが、他の言語であれVScodeの拡張機能くらいは参考になるんじゃないかと思います。
ディレクトリ構造
今回構築する環境のディレクトリ構造は以下の通りです。
functions
├── .devcontainer
│ ├── Dockerfile
│ └── devcontainer.json
└── workspace
├── ...
├── ...
| 名称 | 説明 |
|---|---|
| functions | 作業時トップディレクトリ |
| .devcontainer | コンテナ開発の設定用ディレクトリ |
| Dockerfile | 開発用コンテナの設定ファイル |
| devcontainer.json | コンテナ開発の設定ファイル |
| workspace | コンテナ起動時に作業するトップディレクトリ (この直下にAzureFunctionsのプログラムが配置されます) |
Dockerfile
Azure Functionsで開発するときは実行環境としてNode.jsやPythonなど様々使えますが、今回はC#とdotnet8でご紹介です。
FROM mcr.microsoft.com/dotnet/sdk:8.0
WORKDIR /workspace
ENV DEBIAN_VERSION=12
RUN apt-get update && apt-get install gpg wget -y
RUN wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor | tee /usr/share/keyrings/microsoft-prod.gpg && \
wget -q https://packages.microsoft.com/config/debian/$DEBIAN_VERSION/prod.list
RUN mv prod.list /etc/apt/sources.list.d/microsoft-prod.list
RUN chown root:root /usr/share/keyrings/microsoft-prod.gpg && \
chown root:root /etc/apt/sources.list.d/microsoft-prod.list
RUN apt-get update && apt-get install azure-functions-core-tools-4 -y && \
apt-get update && apt-get install libicu-dev -y
ここで大事になってくるのが、azure-functions-core-tools(Github)です。
dotnetのイメージにはこれがデフォルトで入っていないので、別で入れないとAzure Functionsは開発できないため、入れてあげてます。
で、実際の記述に関しては、今回のDockerfileでfromに指定しているイメージがDebian 12ベースだったので、githubのREADMEに書いてある党外の個所を(ほぼ)コピペしてあるだけです。
devcontainer.json
{
"name": "Functions Dev Container",
"build": {
"dockerfile": "Dockerfile",
"context": "."
},
"customizations": {
"vscode": {
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
"extensions": [
"ms-dotnettools.csharp",
"ms-azuretools.vscode-azurefunctions",
"ms-vscode.vscode-node-azure-pack"
]
}
},
"workspaceFolder": "/workspace",
"workspaceMount": "source=${localWorkspaceFolder}/workspace,target=/workspace,type=bind,consistency=cached",
"postCreateCommand": "echo created container"
}
こちらはあまり特殊なことはしていないので、特に必要ないかなって感じですが、extensionsにはAzure Functions系のものを入れておいたほうが無難です。
いざ実行
上で書いたとおりのディレクトリ構造と各種ファイルを用意したらreopen in containerでコンテナ開発を実行しましょう。
初回実行時は結構時間がかかるのでコーヒーかビールでも飲んで気長に待ちです。vscodeの画面が切り替わっても拡張機能のインストールも時間がかかります。
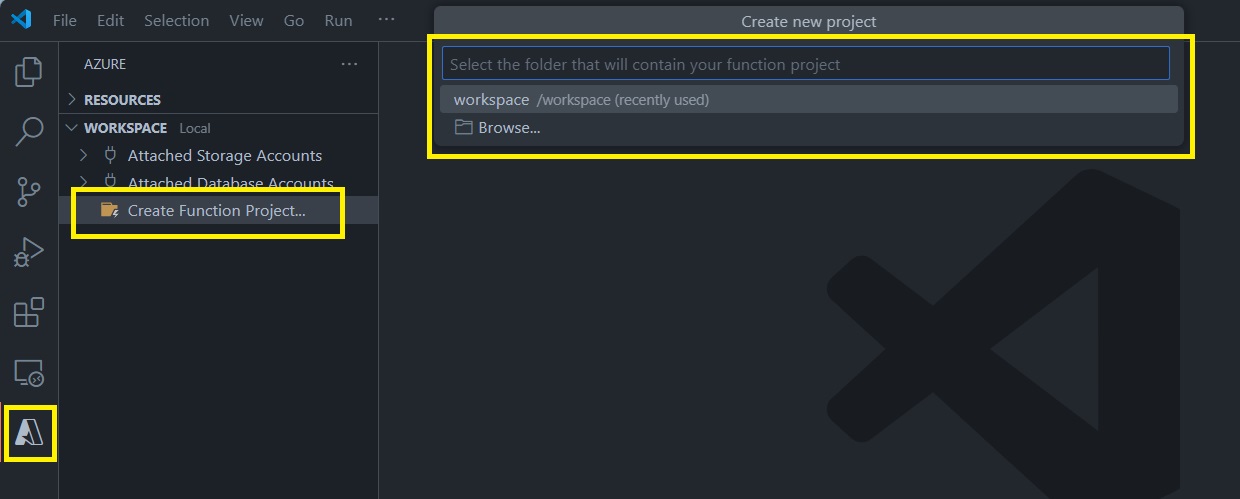
だいたい2~3分程度待てば、左側にazure functionsのAが表示され、Create Function Projectをクリックして、プロンプトに従って実行環境とか選択したらこっちのもんです。

インプロセスモデルは 2026年11月10日に終了するので、ランタイムを選択する際はよほどの事情がない限り、Isolated LTSをお勧めします。
ローカル実行
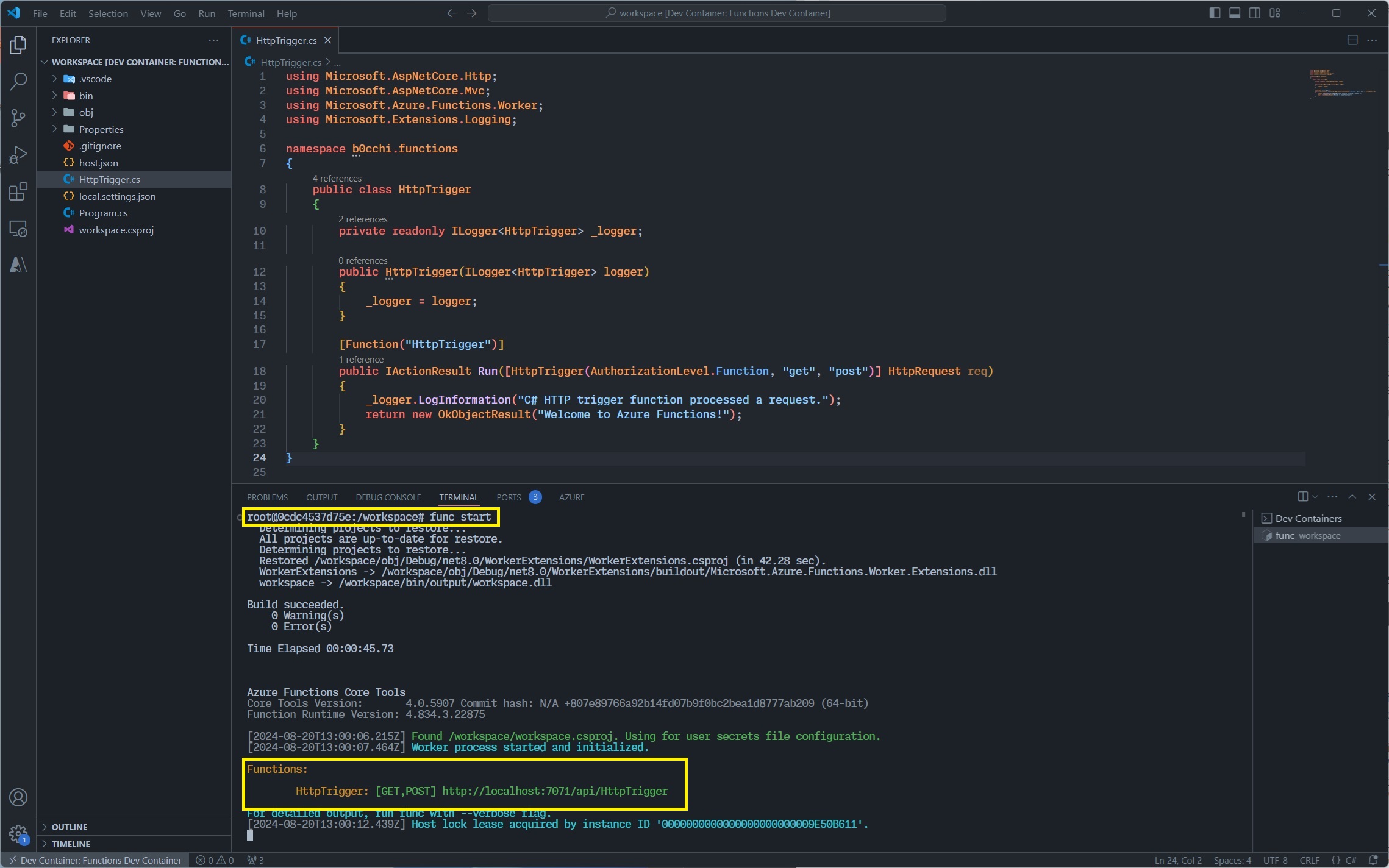
上記、Create Function Projectで一通り作り終わったら以下の画面のようにファイルがたくさん作られて、選択したトリガーのテンプレートが生成されていると思います。

この状態で、terminalを開いて以下のコマンドを実行します。
func start
諸々パッケージがインストールされて
Functions:
HttpTrigger: [GET,POST] http://localhost:7071/api/HttpTrigger
こんな感じの表示がされると思うので、このアドレスに適当なWebブラウザでアクセスし、ちゃんと表示(下図)されていれば完了です!

まとめ
dotnet8のDocker ImageにAzure Functionsの必須パッケージが入っとらんのかい!と思ったけど、よくよく考えれば、必要ない人は必要ないから当然か。
とりあえず開発環境は整ったので欲望のままに開発していきましょう。